This was my first ever endeavour into Figma. I came up with the idea after seeing a Facebook post about someone looking for roasts in the local area.
Roast stand for: Really Only A Sunday Thing




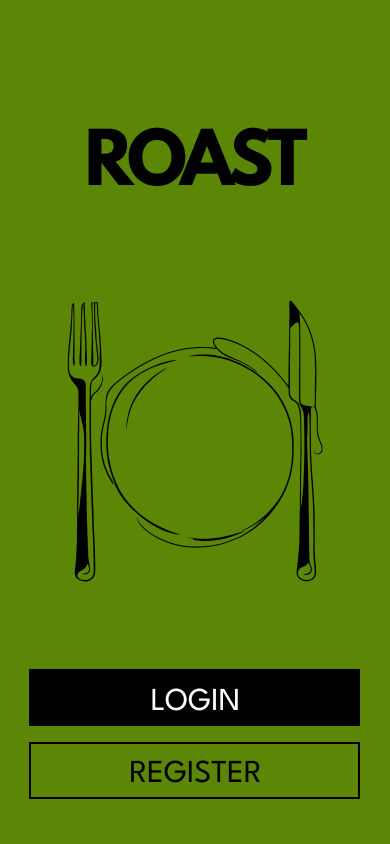
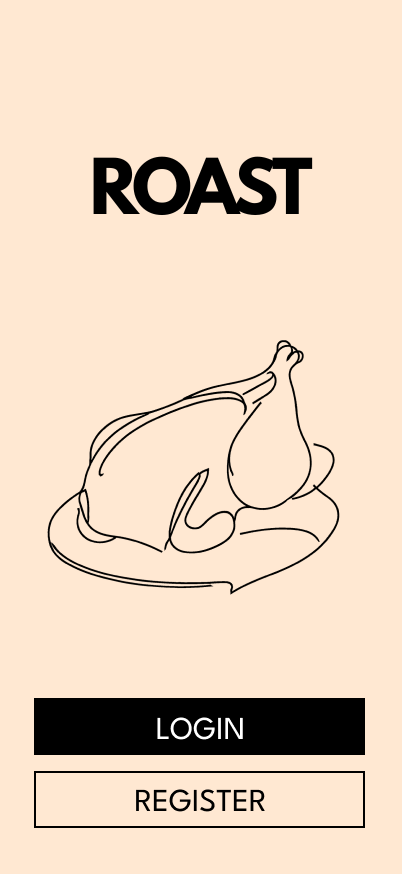
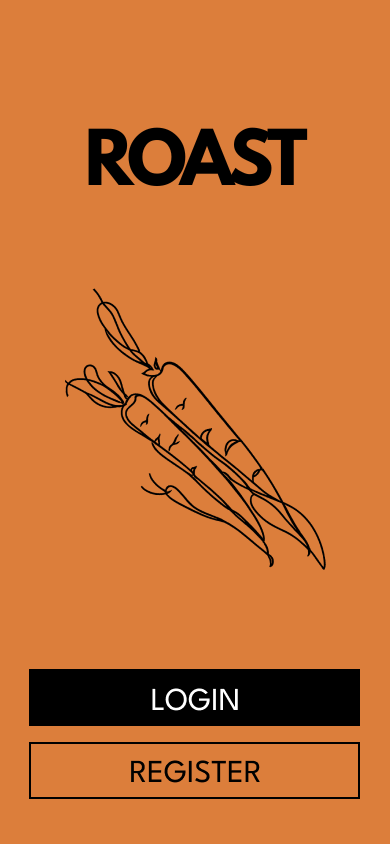
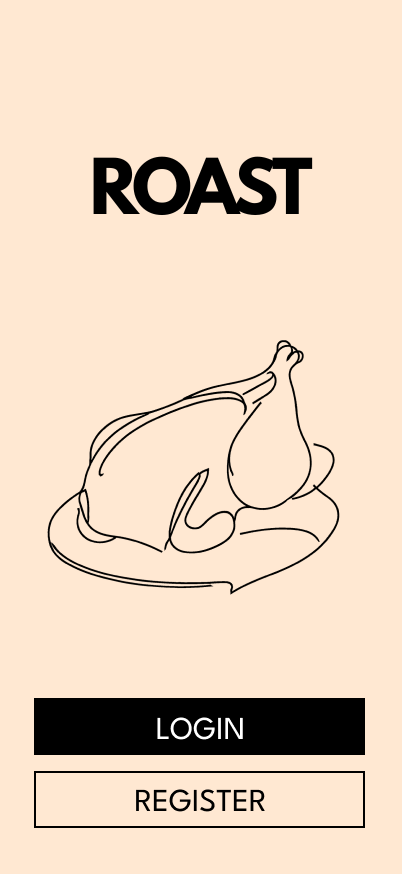
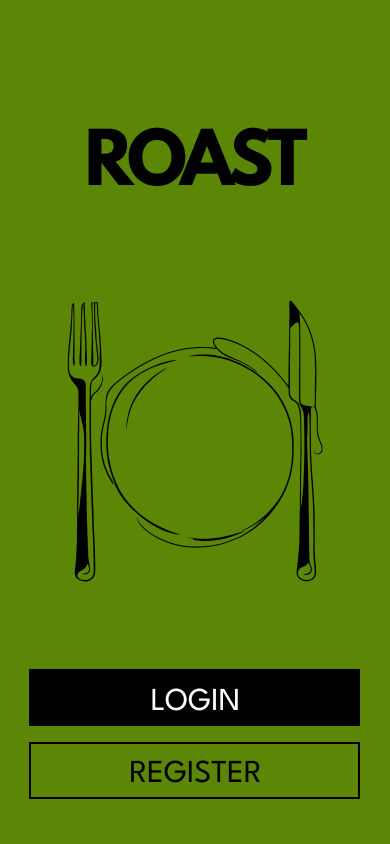
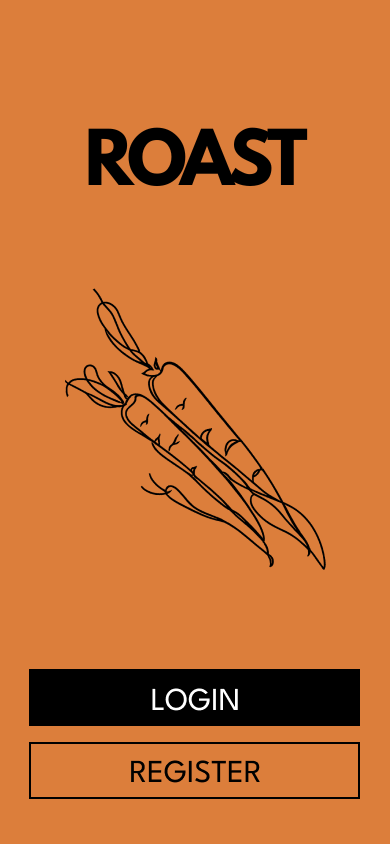
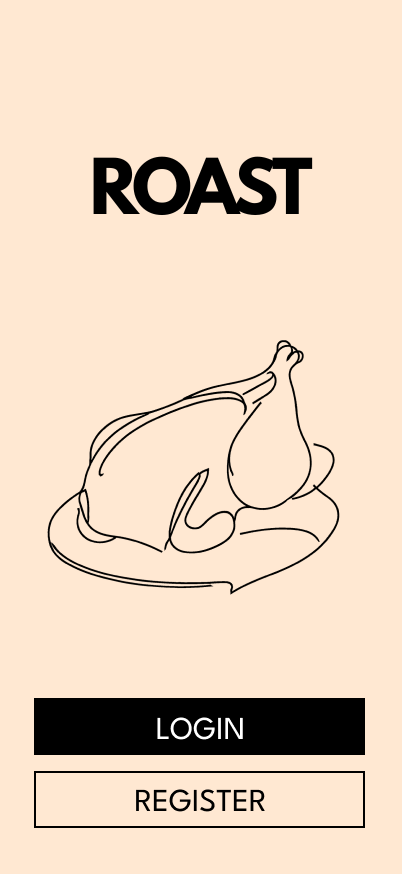
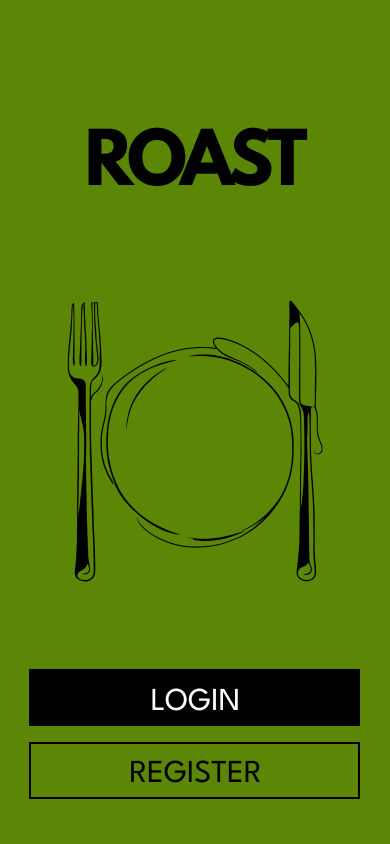
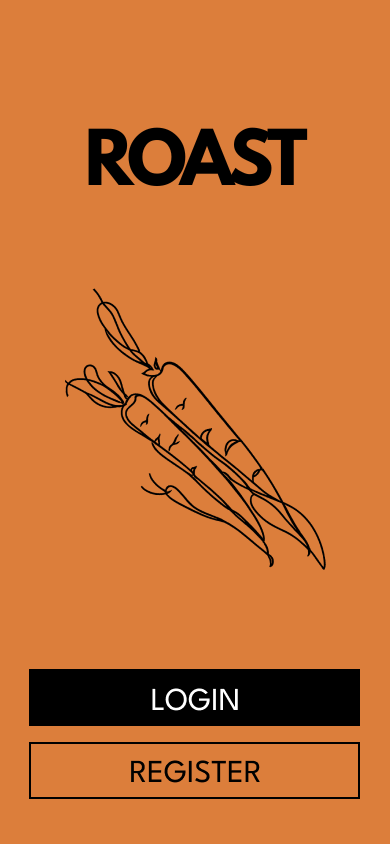
I then turned these into the login page for the app and added in colours that you would find in a roast. I used a muted palette because I feel like this has a more welcoming feel.




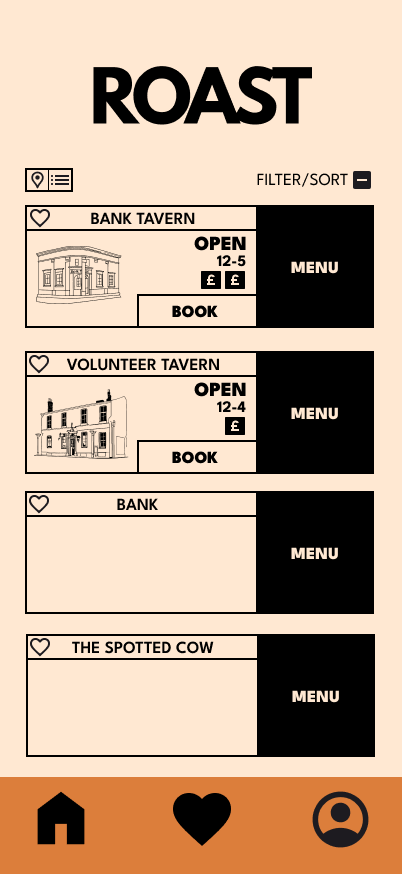
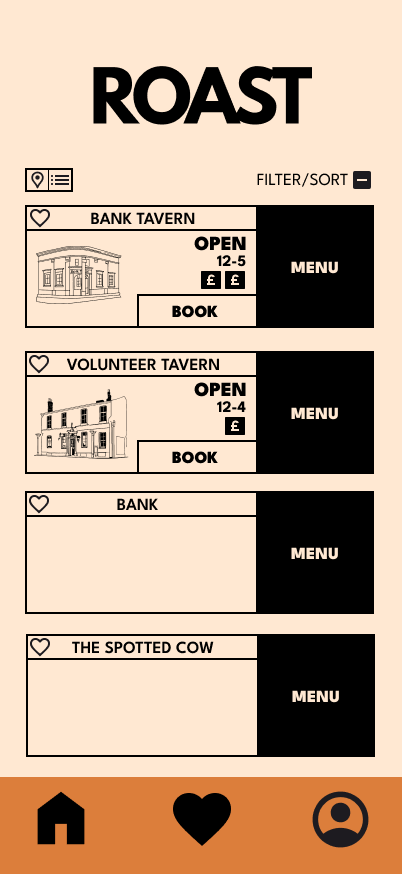
From this I built a low fidelity version of the app. Planning out the interactions and navigation.
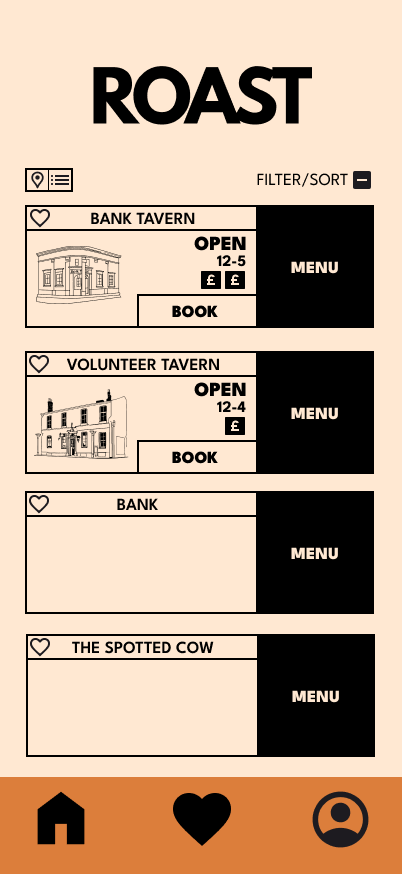
Main search

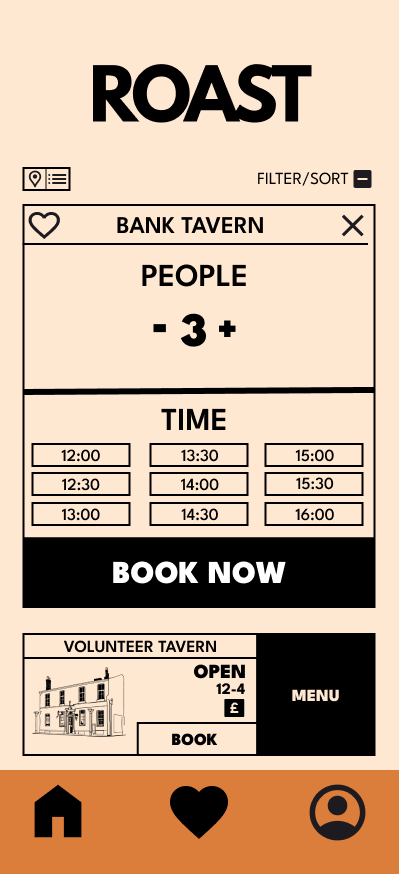
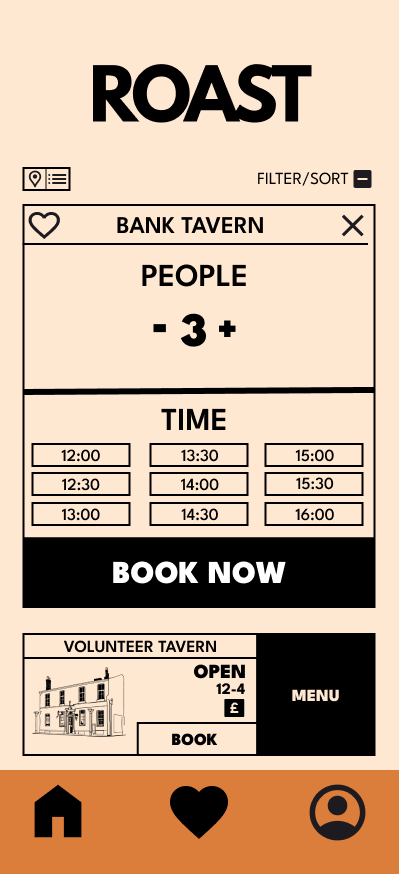
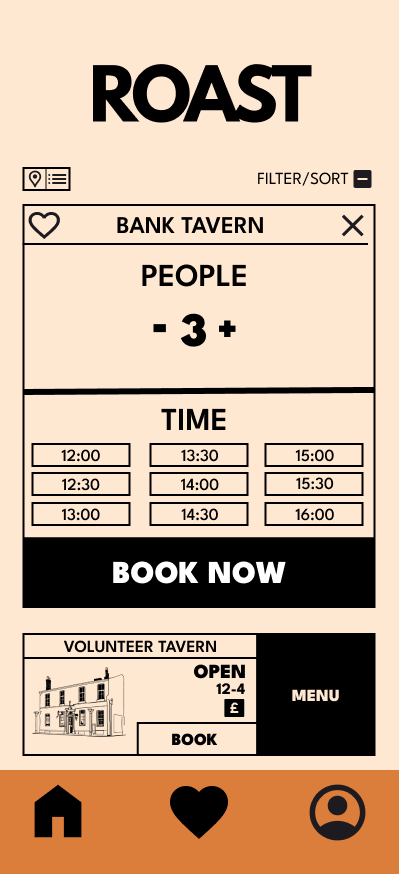
Booking pop up

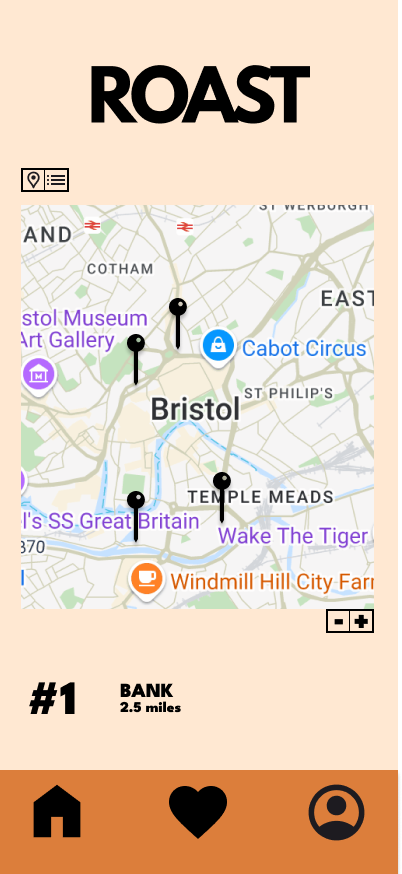
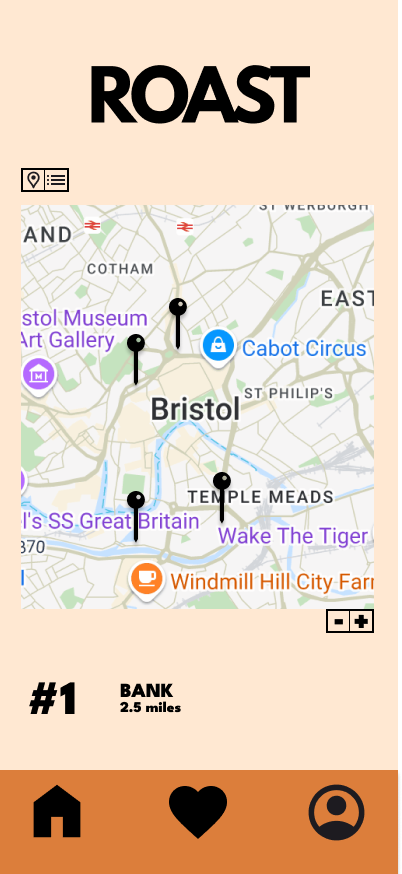
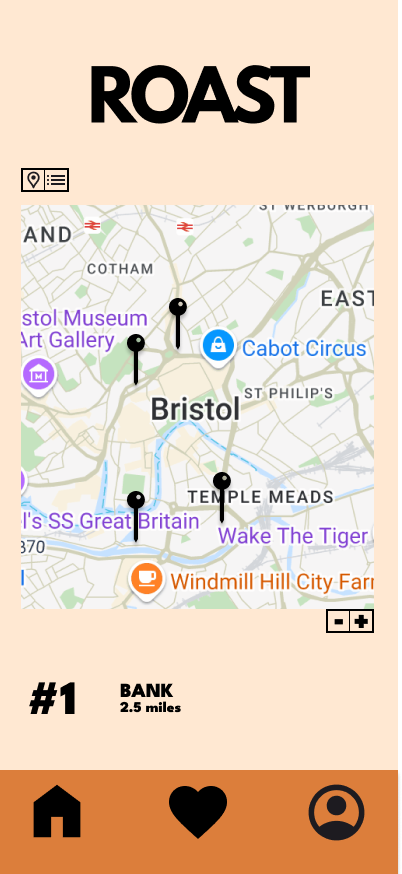
Map search

I used AI to create some line drawings of local pubs in Bristol that serve roast’s.
Going forward I would collaborate with a local artist to create better more characteristic graphics.
This was my first ever endeavour into Figma. I came up with the idea after seeing a Facebook post about someone looking for roasts in the local area.
Roast stand for: Really Only A Sunday Thing
I then turned these into the login page for the app and added in colours that you would find in a roast. I used a muted palette because I feel like this has a more welcoming feel.
For this brand I wanted to mimic the feeling that a roast gives. As it is a simple dish to make I opted for simple line work graphics which flow and make the user feel ‘at home’




I turned these into the main graphic assets for the login page of the app and added in colours that you would find in a roast. I used a muted palette because this has a more welcoming feel.




From this I built a low fidelity version of the app. Planning out the interactions and navigation.



I used AI to create some line drawings of local pubs in Bristol that serve roast’s
Going forward I would collaborate with a local artist to create better more characteristic graphics.
This was my first ever endeavour into Figma. I came up with the idea after seeing a Facebook post about someone looking for roasts in the local area.
Roast stand for: Really Only A Sunday Thing
For this brand I wanted to mimic the feeling that a roast gives. As it is a simple dish to make I opted for simple line work graphics which flow and make the user feel ‘at home’




I turned these into the main graphic assets for the login page of the app and added in colours that you would find in a roast. I used a muted palette because this has a more welcoming feel.




From this I built a low fidelity version of the app. Planning out the interactions and navigation.



I used AI to create some line drawings of local pubs in Bristol that serve roast’s.
Going forward I would collaborate with a local artist to create better more characteristic graphics.